プログラミングのアシスタントを行ってくれる、GitHub Copilotの使い方について解説します。
事前準備として、GitHubの登録とVisual Studio Codeのインストールが必要になります。
次にVisual Studio Codeの拡張機能であるGitHub CopilotとGitHub Copilot Chatのインストールを行います。
![]() ←すると、画面の左の1番下にふきだしアイコンが追加されるのでそこからGitHub Copilot Chatを起動します。
←すると、画面の左の1番下にふきだしアイコンが追加されるのでそこからGitHub Copilot Chatを起動します。
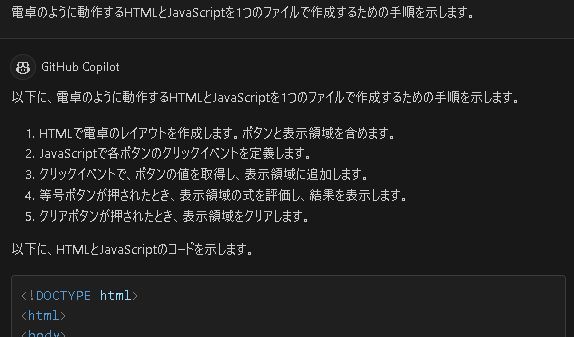
次に作りたい内容を文章で説明してください。
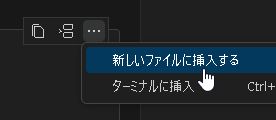
コードが表示されたら、右上の三点リーダーから新しいファイに挿入するを選びます。
保存を行い、動作確認を行ってください。
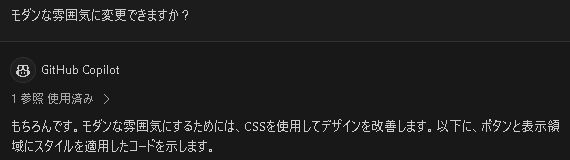
また、簡単なデザインの変更は可能なので、以下の様に追加でチャットをしてみてください。
ただし、伝え方が曖昧だと回答してくれないケースがあるので注意が必要です。
特定の箇所をカーソルで選択肢、その部分について質問をする事が可能でした。
また、ファイルをまたいだ質問も可能ですが、その場合は先頭に「@workspace」と入力が必要がります。
他にもいくつか出来る事があるので紹介します。
@workspace – ワークスペースについて質問する
・/explain – アクティブなエディターのコードの仕組みを説明します
・/tests – 選択したコードの単体テストを生成する
・/fix – 選択したコードの問題の修正を提案する
・/new – 新しいワークスペースのスキャフォールド コード
・/newNotebook – 新しい Jupyter Notebook を作成する
@vscode – VS Code に関する質問をする
・/search – ワークスペース検索のクエリ パラメーターを生成する
・/api – VS Code 拡張機能の開発について質問する
@terminal – ターミナルで何かを行う方法を確認する
・/explain – ターミナルで何か説明する
選択したコードの単体テストを生成してくれる機能は便利そうです。